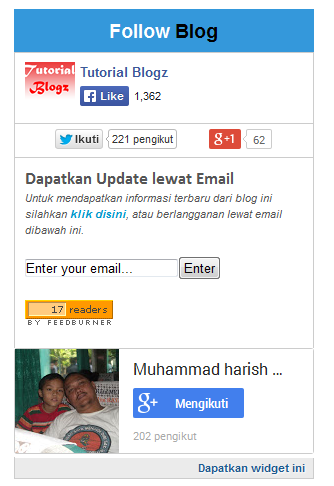
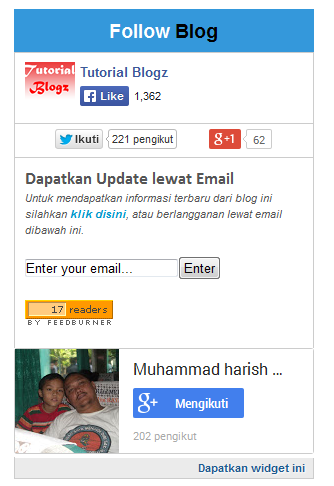
Widget Kotak Subscribe dan Sosial Media berfungsi untuk menampilkan variasi konten yang berkaitan dengan sosial media, seperti Facebook, Twitter, Google+, dan sebagainya. Selain itu, widget ini berguna untuk memperindah maupun mempercantik tampilan blog kita.

Berikut Langkah-langkahnya:
1. Login ke Akun Blogger.
2. Pilih menu Layout pada dashboard blog.
3. Klik Add a Gadget, lalu pilih HTML/JavaScript.
4. Masukkan kode berikut ini didalamnya.
Demikianlah Cara Membuat Widget Kotak Subscribe dan Sosial Media di Blog,
Semoga bermanfaat.

Berikut Langkah-langkahnya:
1. Login ke Akun Blogger.
2. Pilih menu Layout pada dashboard blog.
3. Klik Add a Gadget, lalu pilih HTML/JavaScript.
4. Masukkan kode berikut ini didalamnya.
<style>Keterangan:
.getsubscribe {background: none repeat scroll 0 0 #EBEBEB;border-style: solid;border-width: 1px;border-color: #fff #ccc #ccc;text-align: right;font-size: 11px;padding:3px 8px 3px 3px;}
.getsubscribe a {display: inline-block;font-weight: bold;color: #1E598E;text-decoration: none;text-shadow: 1px 1px 1px #fff;}
</style>
<div style="background: #3498db; font-size: 150%; font-weight: bold; padding: 10px 0; text-align: center;"><a href="http://www.blogger.com/follow-blog.g?blogID=6059172308012063550" target="_blank" title="Follow this blog"><span style="color:white;">Follow</span> <span style="color:black;">Blog</span></a></div><div style="background: #fff; border-bottom: none; border: 1px solid #ccc; margin: 0;"><div style="background: #fff; margin: 0;"><div class="fb-like-box" data-colorscheme="light" data-header="true" data-href="https://www.facebook.com/TutorialBlogz" data-show-border="false" data-show-faces="false" data-stream="false"></div></div><div style="background: #fff; border-top: 1px solid #ccc; margin: 0; padding: 5px 0 5px 40px;"><a class="twitter-follow-button" data-lang="id" data-show-count="true" data-show-screen-name="false" href="https://twitter.com/TutorialBlogz">Follow @TutorialBlogz</a><div class="g-plusone" data-count="true" data-href="http://tutorial-blogz.blogspot.com" data-size="medium" data-width="100"></div></div></div>
<div style="background: #fff; border-bottom: none; border-left: 1px solid #ccc;border-right: 1px solid #ccc; margin: 0;padding-left:10px;padding-top:10px;">
<div style="display: inline-block; text-align: left;"><h8 style="display: block; font-family: 'calibri'; font-size: 17px; font-weight: bold;">Dapatkan Update lewat Email</h8><small><i>Untuk mendapatkan informasi terbaru dari blog ini silahkan <a href="http://feeds.feedburner.com/TutorialBlogz" target="_blank" title="feedburner"><b>klik disini</b></a>, atau berlangganan lewat email dibawah ini.</i></small><form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=TutorialBlogz', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"><input name="uri" type="hidden" value="TutorialBlogz" /><input name="loc" type="hidden" value="fr_FR" /><input class="emailtext" name="email" onblur="if (this.value == "") {this.value = "Enter your email...";}" onfocus="if (this.value == "Enter your email...") {this.value = ""}" type="text" value="Enter your email..." /><input alt="" class="sub-button" title="" type="submit" value="Enter" /></form><p><a href="http://feeds.feedburner.com/TutorialBlogz"><img src="http://feeds.feedburner.com/~fc/TutorialBlogz?bg=FF9900&fg=444444&anim=1" height="26" width="88" style="border:0" alt="" /></a></p></div></div>
<div class="g-person" data-href="//plus.google.com/+MuhammadharishAbdurrahim" data-layout="landscape" data-rel="author"></div><script type="text/javascript">
//<![CDATA[ (function(){var fb1=document.createElement('script');fb1.type='text/javascript';fb1.async=true;fb1.src='http://connect.facebook.net/id_ID/all.js#xfbml=1','facebook-jssdk';var fb2=document.getElementsByTagName('script')[0];fb2.parentNode.insertBefore(fb1,fb2)})();(function(){var tw1=document.createElement('script');tw1.type='text/javascript';tw1.async=true;tw1.src='http://platform.twitter.com/widgets.js';var tw2=document.getElementsByTagName('script')[0];tw2.parentNode.insertBefore(tw1,tw2)})();(function(){var gp1=document.createElement('script');gp1.type='text/javascript';gp1.async=true;gp1.src='https://apis.google.com/js/plusone.js';var gp2=document.getElementsByTagName('script')[0];gp2.parentNode.insertBefore(gp1,gp2)})(); //]]>
</script>
<div class="getsubscribe">
<a href="http://tutorial-blogz.blogspot.com/2014/10/cara-membuat-widget-kotak-sosial-media-di-blog.html" title="Cara Membuat Widget Kotak Subscribe dan Sosial Media di Blog">Dapatkan widget ini</a>
</div>
- 6059172308012063550 : Ganti dengan ID blog kamu.
- TutorialBlogz : Ganti dengan Username Facebook Fanpage kamu.
- TutorialBlogz : Ganti dengan Username Twitter kamu.
- http://tutorial-blogz.blogspot.com : Ganti dengan alamat blog kamu.
- TutorialBlogz : Ganti dengan nama feedburner kamu.
- +MuhammadharishAbdurrahim : Ganti dengan ID Google+ kamu.
Demikianlah Cara Membuat Widget Kotak Subscribe dan Sosial Media di Blog,
Semoga bermanfaat.












