Modifikasi Label Blogger Keren (3 Style) - Assalamu'alaikum sobat blogger? lama tidak posting tentang blog, dan kini saya akan membahas tentang Modifikasi Label Blogger Keren. Label adalah sebuah fitur gadget dari blogger yang menampilkan tag atau kategori yang ada di blog kita. Lebih bagusnya jika kita memodifikasi widget label tersebut menjadi lebih indah dan menarik. Disini saya akan membagikan tiga macam tampilan label blogger, Sobat bisa pilih sesuai keinginan sobat!
Modifikasi Label Blogger Keren (3 Style) :
1. Pertama-tama, Login ke Account Blogger sobat.
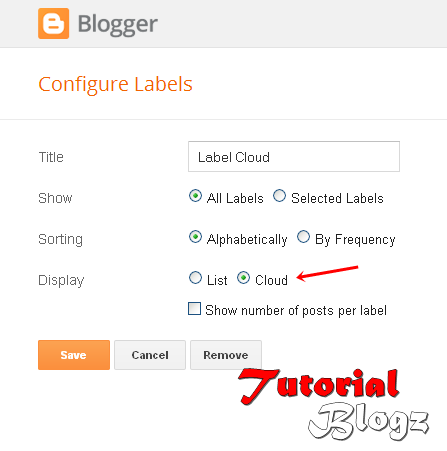
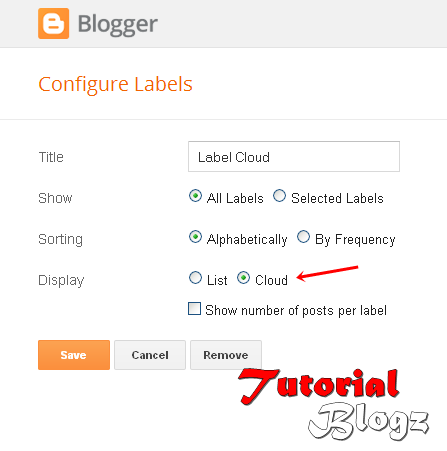
2. Jika sobat belum menambahkan widget label, silahkan klik Layout → Add Gadget → Labels, kemudian pilih yang Cloud, lalu Save.

3. Sekarang, masuk ke Template → Edit HTML.
4. Copy Kode CSS dibawah ini tepat diatas kode ]]></b:skin>.
Sangat mudah bukan untuk Modifikasi Label Blogger?
Nah, dengan cara ini maka kita telah mempercantik tampilan label blog kita..
Semoga bermanfaat!
 |
| Modifikasi Label Blogger |
Modifikasi Label Blogger Keren (3 Style) :
1. Pertama-tama, Login ke Account Blogger sobat.
2. Jika sobat belum menambahkan widget label, silahkan klik Layout → Add Gadget → Labels, kemudian pilih yang Cloud, lalu Save.

3. Sekarang, masuk ke Template → Edit HTML.
4. Copy Kode CSS dibawah ini tepat diatas kode ]]></b:skin>.
- KODE CSS
/* -- Label Modification by Tutorial Blogz -- */Style 2
.label-size a{padding-left:10px;background:#0090d5;padding:0 10px;color:#fff!important;height:28px;line-height:26px;text-decoration:none;border:none!important;-webkit-transition:all .3s ease-in-out!important;t:30pxt:30px;float:left;margin-left:3px;margin-top:3px;font-size:14px;font-family:Arial,sans-serif}
.label-size a:hover{background:#555;box-shadow:1px 1px 2px 2px rgba(0,0,0,0.5);-o-transition:all .3s;-moz-transition:all .3s;-webkit-transition:all .3s;-moz-transform:scale(1.1);-o-transform:scale(1.1);-webkit-transform:scale(1.1);transition:all .5s;-moz-transition:all .5s;-webkit-transition:all .5s;-o-transition:all .5s;-webkit-border-radius:1px;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px}
/* -- Label Modification by Tutorial Blogz -- */Style 3
.cloud-label-widget-content {text-align:center;font-weight: bold;padding: 4px 0}
.cloud-label-widget-content span {display: inline-table; line-height: 1.2;}
.cloud-label-widget-content span a {padding:3px 4px;color:#fff}
.label-size {margin:3px}
.label-size span {background:#E95D0C;padding:3px 4px;color:#fff}
.label-size-1 a {background:#0090d5;font-size:13px;}
.label-size-2 a {background:#E20000;font-size:13px;}
.label-size-3 a {background:#00CEAC;font-size:13px;}
.label-size-4 a {background:#CEEA00;font-size:13px;}
.label-size-5 a {background:#EA9C00;font-size:13px;}
.cloud-label-widget-content span a:hover {background:#555;}
/* -- Label Modification by Tutorial Blogz -- */5. Setelah itu, klik Save Template. dan lihat hasilnya.
.label-size a{padding-left:10px;padding:0 10px;color:#fff!important;height:28px;line-height:26px;text-decoration:none;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;background:#B8B8B8;border:0;border-radius:3px;color:#fff;t:30pxt:30px;float:left;margin-left:3px;margin-top:3px;font-size:14px;font-family:Arial,sans-serif;}
.label-size a:hover{background:#9B9B9B;font-weight: bold; font-variant: small-caps;}
.label-size span{float:right;font-size:9px;margin:0 0 4px;}
Sangat mudah bukan untuk Modifikasi Label Blogger?
Nah, dengan cara ini maka kita telah mempercantik tampilan label blog kita..
Semoga bermanfaat!





0 komentar:
Posting Komentar